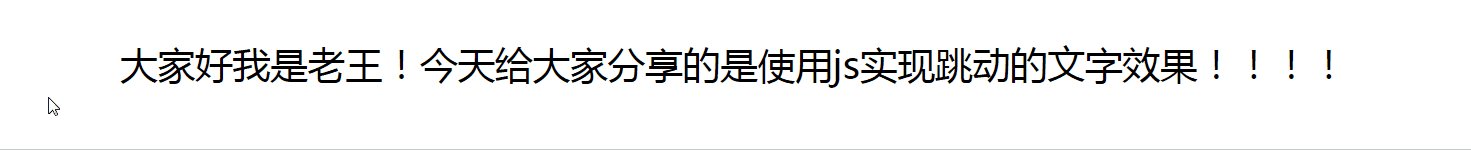
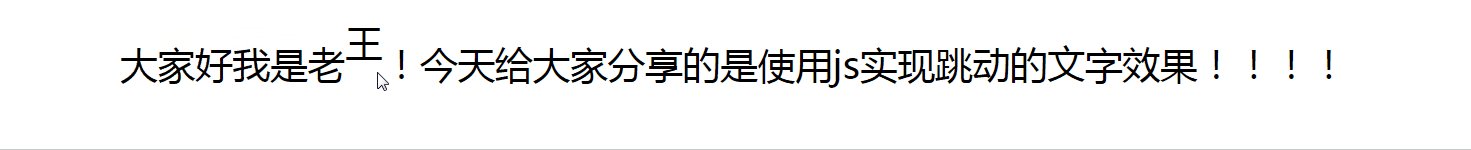
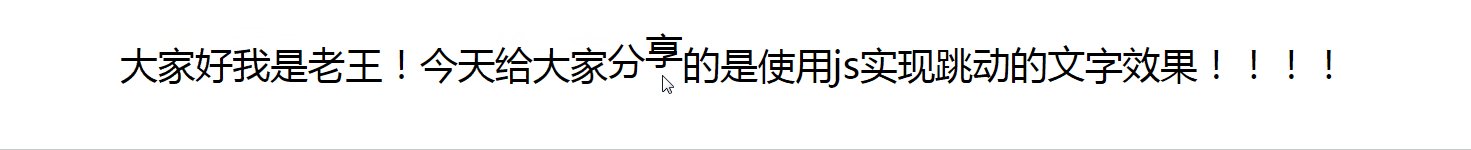
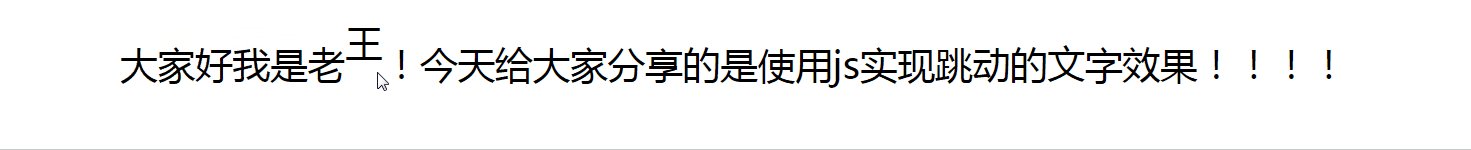
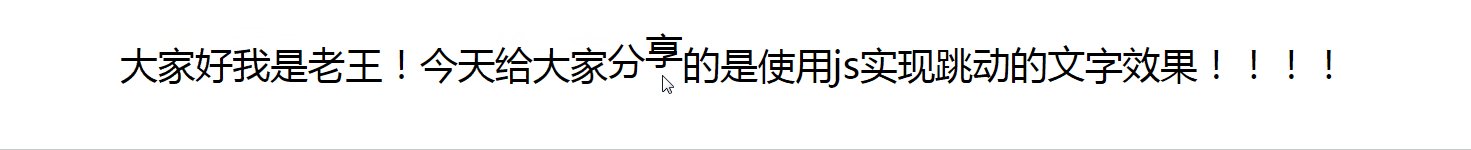
效果展示:

源码展示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>js实现文字跳动</title>
<style>
#txtDom {
padding:50px;
width:1200px;
margin:0 auto;
font-size:30px;
font-family:"微软雅黑";
line-height:1.3em;
text-indent:2em;
}
</style>
</head>
<body>
<div id="txtDom">
大家好 我是老王!今天给大家分享的是使用js实现跳动的文字效果!!!!
</div>
<script>
var txtAnim = {
len: 0,
txtDom: "",
arrTxt: [],
init: function(obj) {
this.obj = obj;
this.txtDom = obj.innerHTML.replace(/\s+/g, "");
this.len = this.txtDom.length;
obj.innerHTML = "";
this.addDom();
},
addDom: function() {
for (var i = 0; i < this.len; i++) {
var spanDom = document.createElement("span");
spanDom.innerHTML = this.txtDom.substring(i, i + 1);
this.obj.appendChild(spanDom);
this.arrTxt.push(spanDom);
};
for (var j = 0; j < this.len; j++) {
this.arrTxt[j].style.position = "relative";
};
this.strat();
},
strat: function() {
for (var i = 0; i < this.len; i++) {
this.arrTxt[i].onmouseover = function() {
this.stop = 0;
this.speed = -1;
var $this = this;
this.timer = setInterval(function() {
$this.stop += $this.speed; //0 += -1
if ($this.stop <= -20) {
$this.speed = 1;
}
$this.style.top = $this.stop + "px";
if ($this.stop >= 0) {
clearInterval($this.timer)
$this.style.top = 0 + "px";
};
}, 15);
};
}
}
}
var txtDom = document.getElementById("txtDom");
txtAnim.init(txtDom);
</script>
</body>
</html>
与御风痕博客园,程序员博客园地的首选!
御风痕博客园 »
js实现鼠标移入跳动文字