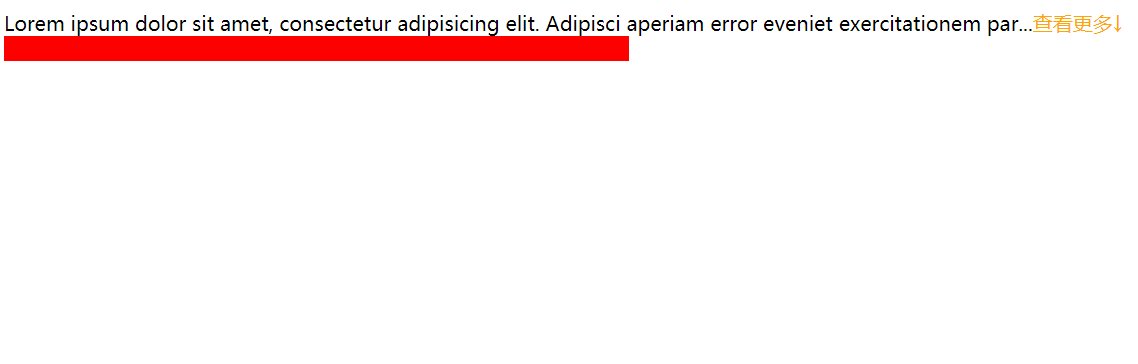
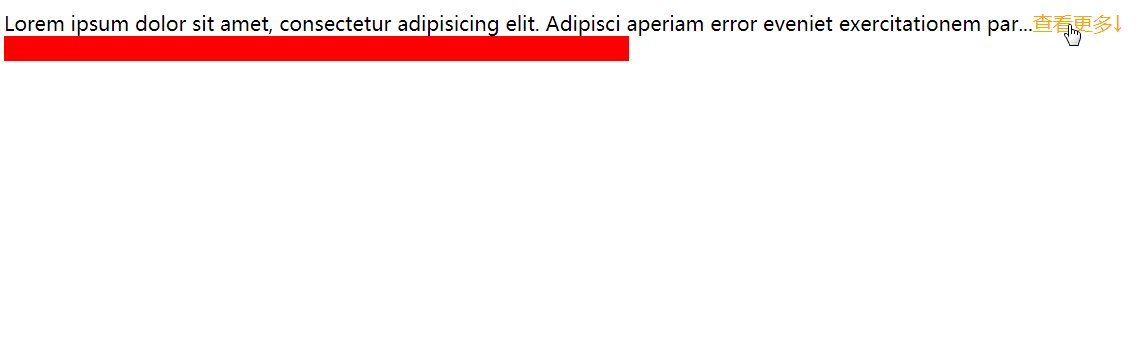
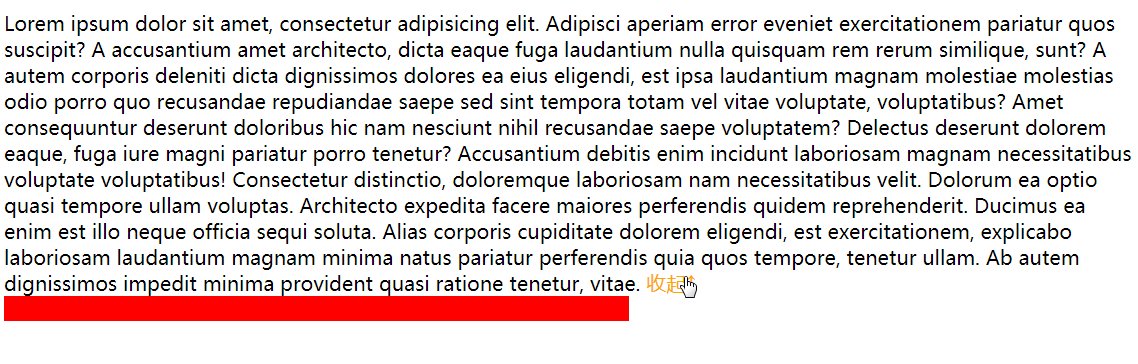
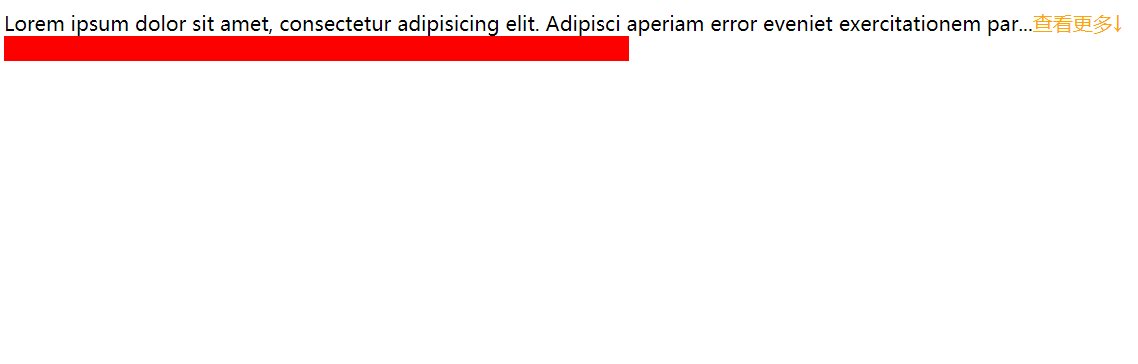
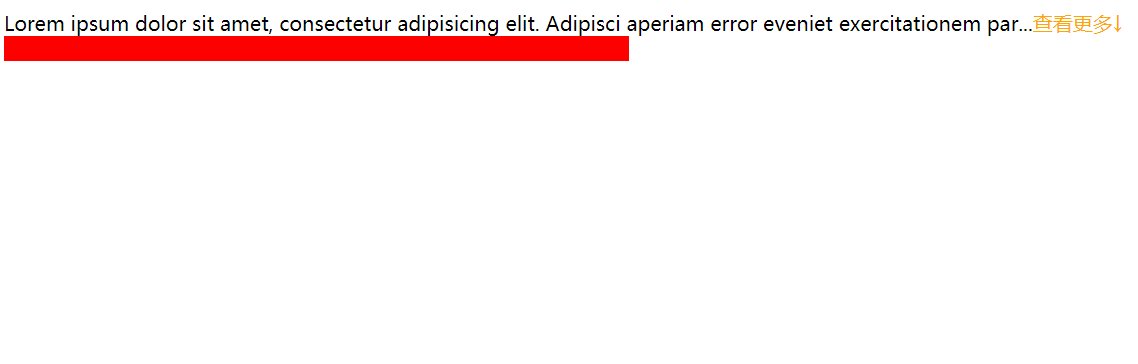
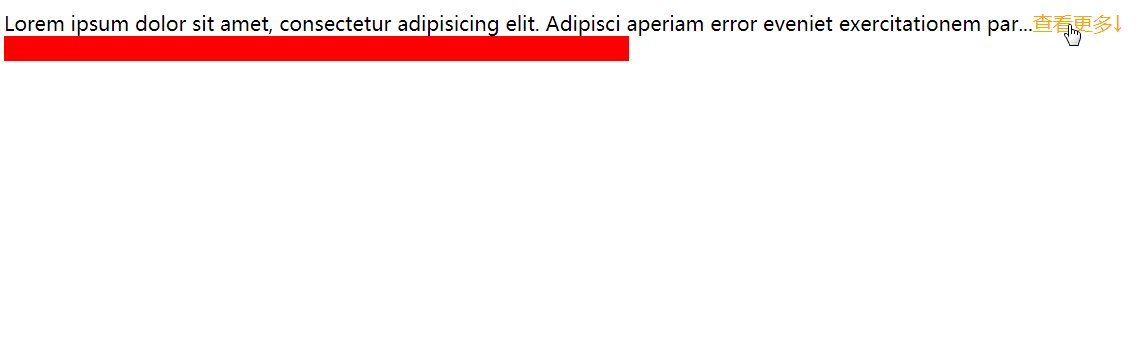
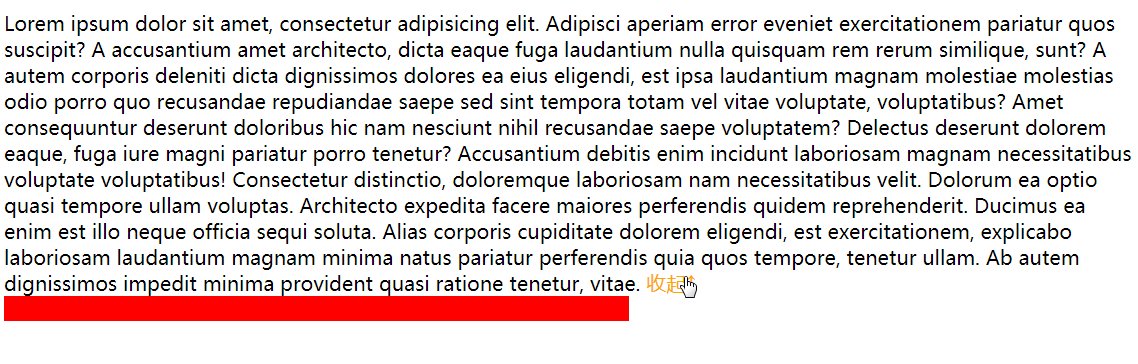
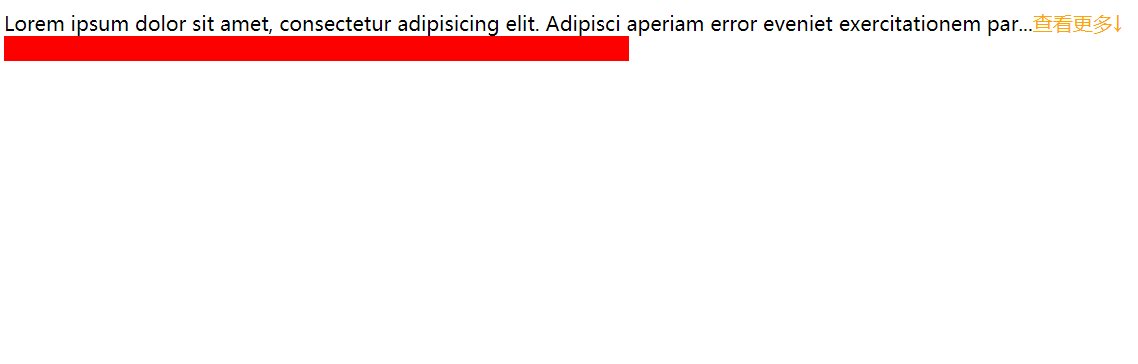
效果展示:

源码展示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>多行文本溢出省略</title>
<script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<style>
#goodIntroduction{
cursor: pointer;
}
#target{
width: 500px;
height: 20px;
background-color: red;
}
</style>
</head>
<body>
<div id="goodIntroduction">
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci aperiam error eveniet exercitationem
pariatur quos suscipit? A accusantium amet architecto, dicta eaque fuga laudantium nulla quisquam rem rerum
similique, sunt?
</div>
<div>A autem corporis deleniti dicta dignissimos dolores ea eius eligendi, est ipsa laudantium magnam molestiae
molestias odio porro quo recusandae repudiandae saepe sed sint tempora totam vel vitae voluptate, voluptatibus?
</div>
<div>Amet consequuntur deserunt doloribus hic nam nesciunt nihil recusandae saepe voluptatem? Delectus deserunt
dolorem eaque, fuga iure magni pariatur porro tenetur? Accusantium debitis enim incidunt laboriosam magnam
necessitatibus voluptate voluptatibus!
</div>
<div>Consectetur distinctio, doloremque laboriosam nam necessitatibus velit. Dolorum ea optio quasi tempore ullam
voluptas. Architecto expedita facere maiores perferendis quidem reprehenderit. Ducimus ea enim est illo neque
officia sequi soluta.
</div>
<div>Alias corporis cupiditate dolorem eligendi, est exercitationem, explicabo laboriosam laudantium magnam minima
natus pariatur perferendis quia quos tempore, tenetur ullam. Ab autem dignissimos impedit minima provident quasi
ratione tenetur, vitae.
</div>
</div>
<div id="target">
</div>
<script>
var str = $("#goodIntroduction").text();
var tempt = str;
coverup();
function coverup() {
if (str.length > 120) {
$("#goodIntroduction").text(tempt.slice(0, 120) + "...");
}
var readmore = "<a onclick='showmore()' style='color: orange;'>查看更多↓</a>"
$("#goodIntroduction").append(readmore);
}
function showmore() {
$("#goodIntroduction").text(str);
var readmore = "<a onclick='coverup()' style='color: orange;'>收起↑</a>"
$("#goodIntroduction").append(readmore);
}
</script>
</body>
</html>