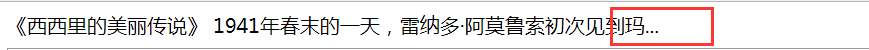
效果展示:

源码展示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>超出指定行数文字省略</title>
<style>
.ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap
}
.ellipsis2, .ellipsis3, .ellipsis4 {
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden
}
.ellipsis2 {
-webkit-line-clamp: 2
}
.ellipsis3 {
-webkit-line-clamp: 3
}
.ellipsis4 {
-webkit-line-clamp: 4
}</style>
</head>
<body>
<center><h3>超出文字省略</h3></center>
<p>超出一行隐藏</p>
<div class="ellipsis">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab accusamus corporis ea harum itaque, iusto magni
quaerat quasi similique suscipit, tempore vero. Ipsa ipsam maiores quam quisquam repellat totam voluptates.
Cupiditate eum quisquam similique. Ab autem eum eveniet maxime nisi sed sequi! Adipisci autem corporis dicta
dolores ea ipsam iste libero officia, pariatur reiciendis rem rerum sapiente tempora totam voluptates?
Dignissimos eum illo perspiciatis quisquam repellat tenetur veniam. Assumenda consectetur corporis delectus
eligendi eos, facilis laboriosam libero minus natus odio quaerat quasi reiciendis repudiandae sunt ullam vel
vitae voluptas voluptatibus.
</div>
<p>超出两行隐藏</p>
<div class="ellipsis2">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab accusamus corporis ea harum itaque, iusto magni
quaerat quasi similique suscipit, tempore vero. Ipsa ipsam maiores quam quisquam repellat totam voluptates.
Cupiditate eum quisquam similique. Ab autem eum eveniet maxime nisi sed sequi! Adipisci autem corporis dicta
dolores ea ipsam iste libero officia, pariatur reiciendis rem rerum sapiente tempora totam voluptates?
Dignissimos eum illo perspiciatis quisquam repellat tenetur veniam. Assumenda consectetur corporis delectus
eligendi eos, facilis laboriosam libero minus natus odio quaerat quasi reiciendis repudiandae sunt ullam vel
vitae voluptas voluptatibus.
</div>
<p>超出三行隐藏</p>
<div class="ellipsis3">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab accusamus corporis ea harum itaque, iusto magni
quaerat quasi similique suscipit, tempore vero. Ipsa ipsam maiores quam quisquam repellat totam voluptates.
Cupiditate eum quisquam similique. Ab autem eum eveniet maxime nisi sed sequi! Adipisci autem corporis dicta
dolores ea ipsam iste libero officia, pariatur reiciendis rem rerum sapiente tempora totam voluptates?
Dignissimos eum illo perspiciatis quisquam repellat tenetur veniam. Assumenda consectetur corporis delectus
eligendi eos, facilis laboriosam libero minus natus odio quaerat quasi reiciendis repudiandae sunt ullam vel
vitae voluptas voluptatibus.
</div>
<p>超出四行隐藏</p>
<div class="ellipsis4">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab accusamus corporis ea harum itaque, iusto magni
quaerat quasi similique suscipit, tempore vero. Ipsa ipsam maiores quam quisquam repellat totam voluptates.
Cupiditate eum quisquam similique. Ab autem eum eveniet maxime nisi sed sequi! Adipisci autem corporis dicta
dolores ea ipsam iste libero officia, pariatur reiciendis rem rerum sapiente tempora totam voluptates?
Dignissimos eum illo perspiciatis quisquam repellat tenetur veniam. Assumenda consectetur corporis delectus
eligendi eos, facilis laboriosam libero minus natus odio quaerat quasi reiciendis repudiandae sunt ullam vel
vitae voluptas voluptatibus.
</div>
</body>
</html>
与御风痕博客园,程序员博客园地的首选!
御风痕博客园 »
CSS实现超出指定行数文字省略