Vue移动端uin-app使用阿里云iconfont图标
介绍
uin-app 用的人太少,像引入第三方图标的更少,本人在百度找不到合适的教程。踩了许多坑,最终研究出来,分享给大家
阿里云图标官网 https://www.iconfont.cn/
开始
引入阿里云图标库分五个步骤,如下:
去阿里云图标选择自己,需要的图标,然后加入购物车。注意:这里的购物车,不是用来购买东西,而是为了后期方便下载源码
进入购物车,下载源码
下载好以后,解压,把压缩包里面的文件放在相应的位置
在main.js 里面引入css文件
在vue页面上面展示
1. 去阿里云图标选择自己,需要的图标,然后加入购物车。
首先咱们进入官网,选择自己需要的图标,本人选的是官方图标库

进入之后,咱们看见来有很多老铁分享的图标,咱们选择中间的那位

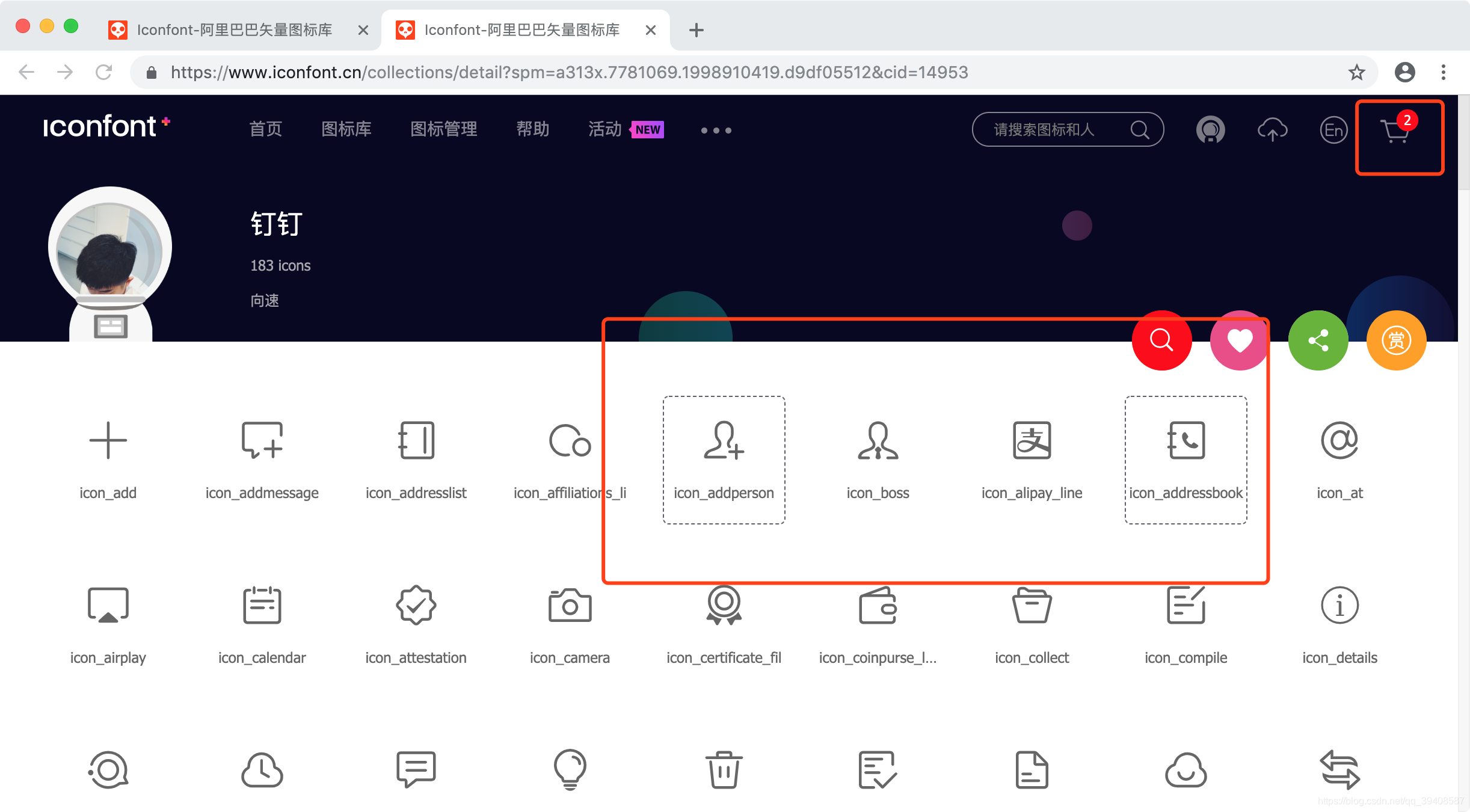
进去之后,就是这个界面

鼠标放到自己需要的图标上面,会出现提示:
1:加入购物车(本期着重讲这个)
2:收藏
3:下载图标(本期不讲下载图标,有兴趣的老铁可以去研究)

仔细观察后,你会发现,只有加入购物车的图标,图标周围就会有虚线,并且购物车上面有加入图标的数量。

假如咱们就选这两个图标作为我们的图标库。
2. 进入购物车,下载源码
进入购物车,选择右下角的下载代码进入下载
注意:如果进入购物车看不到“下载代码” 的按钮,请你把浏览器设置全屏,或者把浏览器界面缩放小一点

回归主题,点击下载代码

3. 下载好以后,解压,把压缩包里面的文件放在相应的位置
把文件进行解压,就会看到如下的内容

解压文件以后,把里面的内容全部复制到,uin-app 的 components 中,
当然你也可以放到其他的位置。为了方便管理我新加了一个文件aly-lconfont

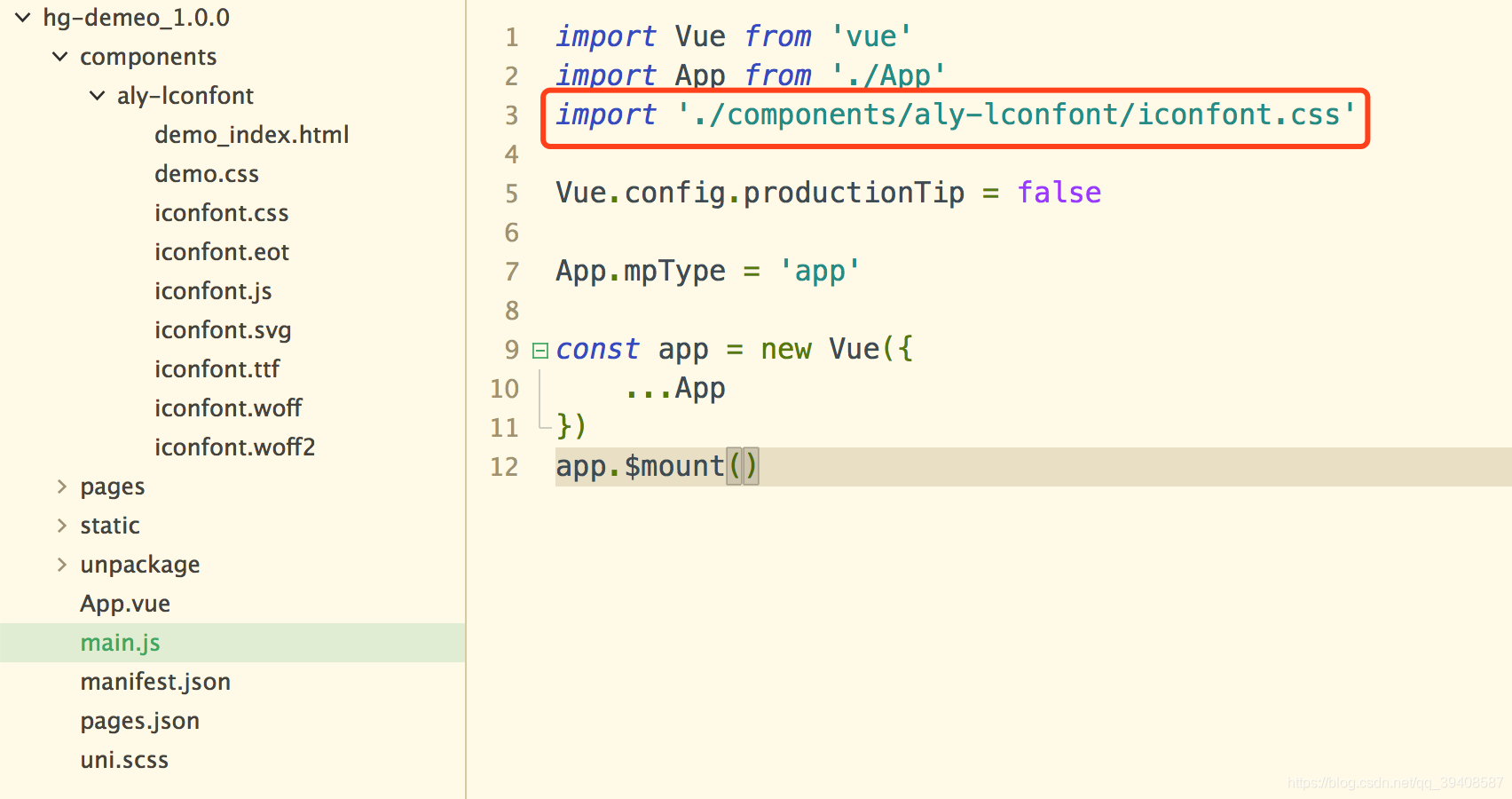
4. 在main.js 里面引入css文件
注意 components 前面的 ./ 要么加上,要么就不加
import ‘/components/aly-lconfont/iconfont.css’ 这样是错误的写法
import ‘components/aly-lconfont/iconfont.css’ 正确的写法
import ‘./components/aly-lconfont/iconfont.css’ 正确的写法

5. 在vue页面上面展示
到了这一步,有老铁问了,怎么展示图标???
请继续往下看:
看见demo_index.html了吗?
咱们点进去看看

看见咱们选的两个图标没有
这个就是图标的写法
下面的unicode引用 就是官方的教程,本人不才,我试了一下,没成功

这个是uin-app 的启动页,现在咱们的图标还没有加上去

<icon class="iconfont"></icon> class="iconfont" 这个必须加上,不然 是不会生效

我们看看效果图
当然我们还有另外一直写法

复制一下 icon-icon_addressbook

然后
<icon class="iconfont icon-icon_addressbook"></icon> iconfont 这个必须加上,不如 icon-icon_addressbook 不会生效

最后我们看看效果图

完成!




