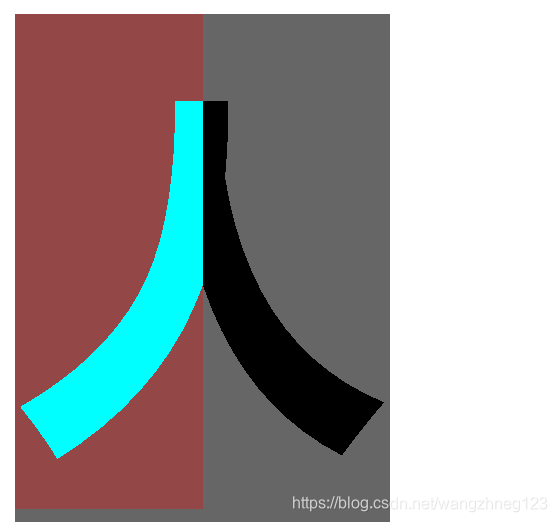
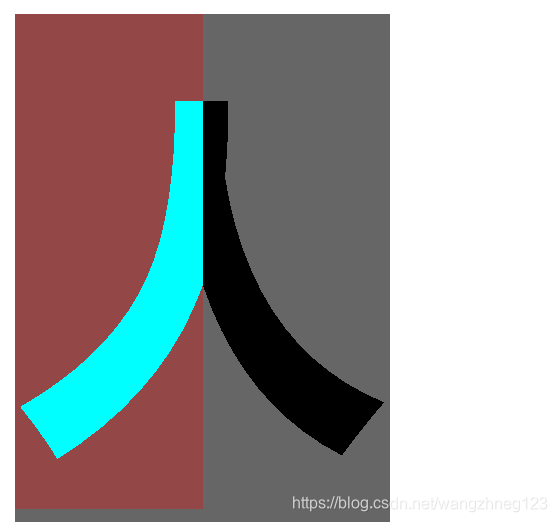
效果展示:

源码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>半色字</title>
</head>
<body>
<style>
div{
width: 100px;
height: 200px;
background-color: #666;
}
i{
font-style: normal;
font-size: 100px;
font-weight: bold;
position: relative;
}
i:after{
/*重要的内容 content*/
font-style: normal;
font-size: 100px;
font-weight: bold;
background-color: rgba(255,0,0,0.3);
color: cyan;
content: "人";
/*中点代码 压层 实现视觉差效果 */
position: absolute;
top: 0;
left: 0;
width: 50%;
overflow: hidden;
z-index: 10000;
}
</style>
<div>
<i>人</i>
</div>
</body>
</html>
与御风痕博客园,程序员博客园地的首选!
御风痕博客园 »
纯CSS3实现半色字效果